CSS
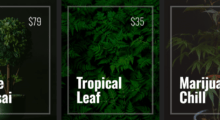
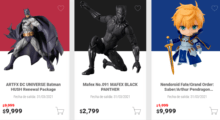
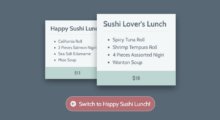
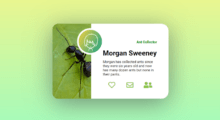
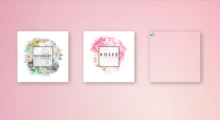
Welcome to our collection of CSS examples! Get aligned with modern design trends and explore a wide array of hand-picked code snippets of a variety of animations, stylish backgrounds, playful buttons, UI cards, CSS essentials, multi-level nav items, and more.
Each example is carefully curated and gives a broader idea to web designers, developers, and UI/UX creatives about creating stunning websites and applications.
No matter if you’re a beginner or an experienced developer, you’ll find tonnes of inspiration and practical solutions to make your projects unique, stylish and visually appealing.
Let’s explore and take your CSS skills to the next level with our diverse range of examples.